How to Hide the "Out of Stock" Label in WooCommerce Product Catalogue
Website Technical Support
Author: Leo MA
07/06/2024
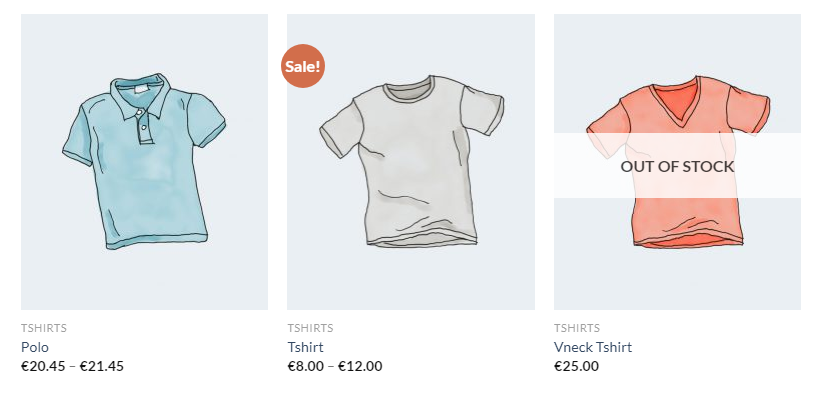
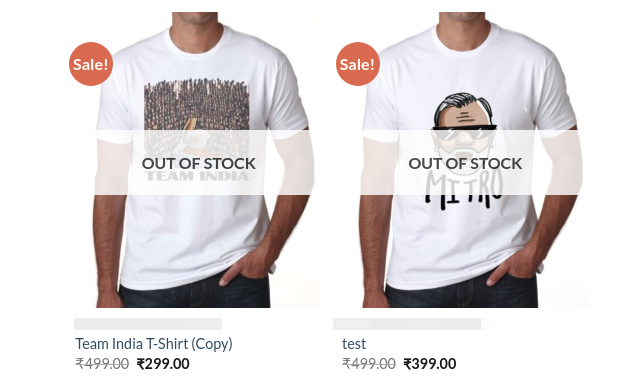
WooCommerce is a powerful eCommerce plugin for WordPress, offering numerous features to help you manage your online store. One feature, however, can be a bit annoying for some store owners: the “Out of Stock” label that automatically appears on products that are no longer available. If you prefer a cleaner look without this label, you can easily hide it with a bit of custom CSS. In this post, we’ll show you how to do just that.

Why Hide the “Out of Stock” Label?
There are several reasons you might want to hide the “Out of Stock” label on your WooCommerce store:
- Aesthetic Reasons: The label can clutter your product catalogue and distract customers from other products.
- Customer Experience: You might prefer to handle out-of-stock items differently, such as by removing them from the catalogue or displaying a different message.
- Consistency: Keeping your product catalogue clean and uniform can create a better shopping experience.
How to Hide the “Out of Stock” Label
To hide the “Out of Stock” label in your WooCommerce product catalogue, follow these simple steps:
- Access Your WordPress Dashboard: Log in to your WordPress admin panel.
- Navigate to Customize: Go to
Appearance>Customize. This will open the WordPress Customizer. - Open Additional CSS: In the Customizer, select
Additional CSS. Here, you can add custom CSS code that will apply to your site. - Add the CSS Code: Copy and paste the following CSS code into the Additional CSS box:
- This code targets the specific class used by WooCommerce for the “Out of Stock” label and sets it to
display: none;, effectively hiding it from view. - Publish Your Changes: Click the
Publishbutton to save your changes.
Understanding the Code
The CSS code we’re using is straightforward:
- .ast-shop-product-out-of-stock: This is the CSS class used by WooCommerce to denote products that are out of stock. By targeting this class, we can control its appearance.
- display: none;: This CSS rule hides the element from the page. It will not be visible to users and will not take up any space in the layout.
Conclusion
Hiding the “Out of Stock” label in WooCommerce is a simple way to maintain a clean and professional look for your online store. With just a few lines of CSS, you can ensure that your product catalogue is always neat and tidy. If you ever need to display the label again, simply remove the custom CSS code.
By customizing your WooCommerce store to better suit your needs and preferences, you can create a more enjoyable shopping experience for your customers. Happy selling!