How to Remove Unwanted Dotted Outline in WordPress (Astra Theme)
Website Technical Support
Author: Leo MA
31/05/2024
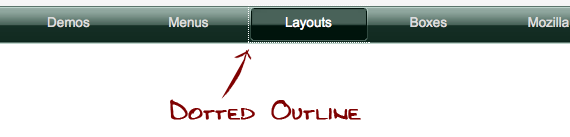
If you’re using WordPress with the Astra theme and you notice a dotted outline around your header or links when clicked, it can be visually distracting. Fortunately, there’s a simple solution to remove these unwanted outlines by adding custom CSS. Here’s a step-by-step guide from Adver Marketing to help you do just that.

Step-by-Step Guide to Remove Dotted Outline
Log in to Your WordPress Dashboard
- Go to your WordPress website and log in with your admin credentials.
Navigate to the Customizer
- In the left-hand menu, hover over “Appearance” and click on “Customize.” This will open the WordPress Customizer.
Access the Additional CSS Section
- In the Customizer, scroll down and click on the “Additional CSS” option. This is where you can add custom CSS to your theme.
Add the Custom CSS Code
- In the Additional CSS field, paste the following code:
a:active, a:focus {
outline: 0;
border: none;
-moz-outline-style: none;
}
- Publish Your Changes
- After adding the code, click the “Publish” button at the top of the Customizer to save your changes.